今年からアニメの感想を文章にしてデータベースに残すという日課を始めたことがきっかけで、それ以外のことも書けるブログサイトが欲しくなった。
単にブログを始めるだけなら「はてなブログ」や「note」など人気のプラットフォームを使うのが一番手っ取り早いが、やっぱり自分好みのページを自由自在に作れる個人サイトには底知れないロマンがあるので、ウェブ制作初心者ながらに作ってみることにした。
Notionで書けるブログ
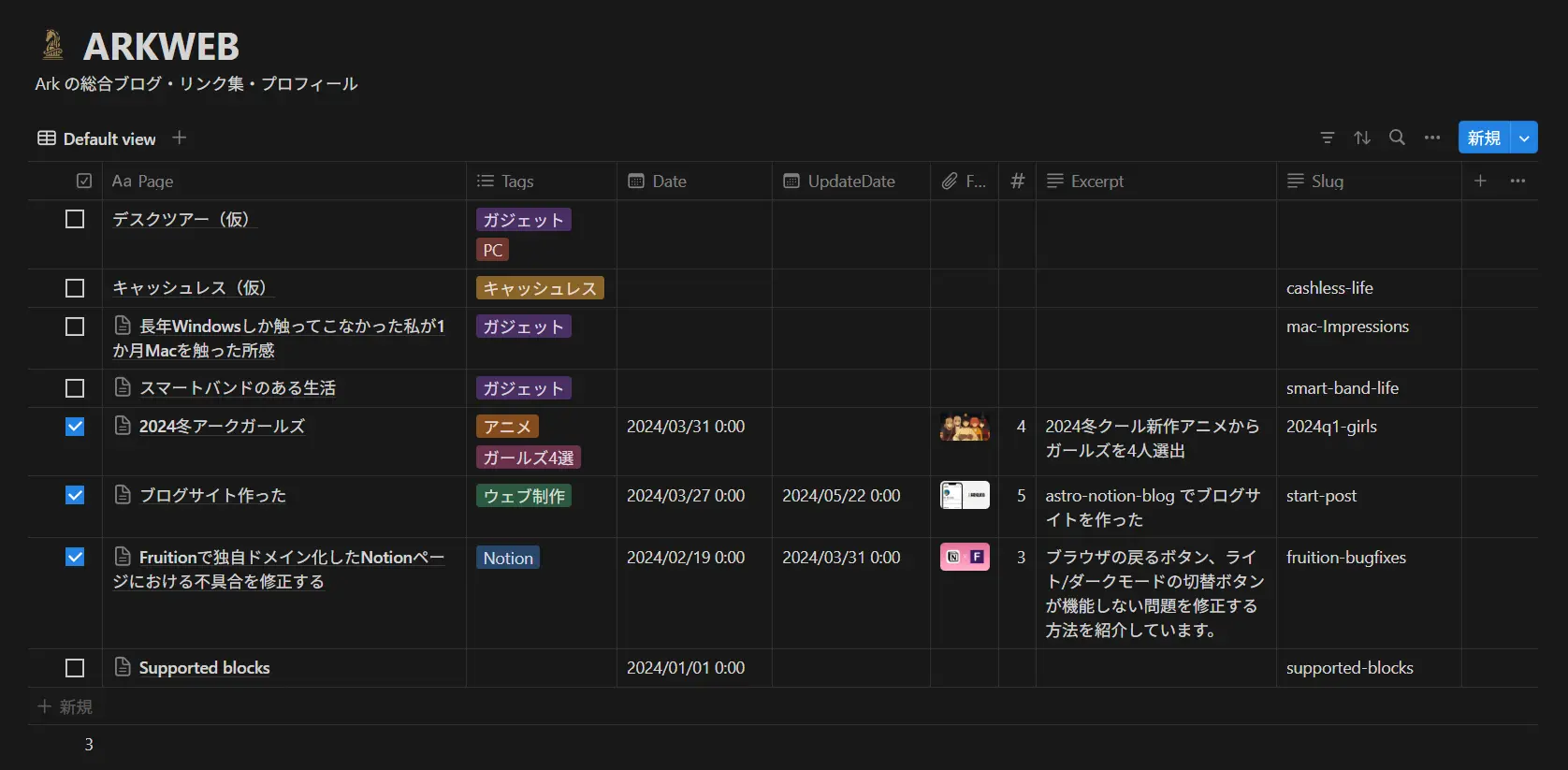
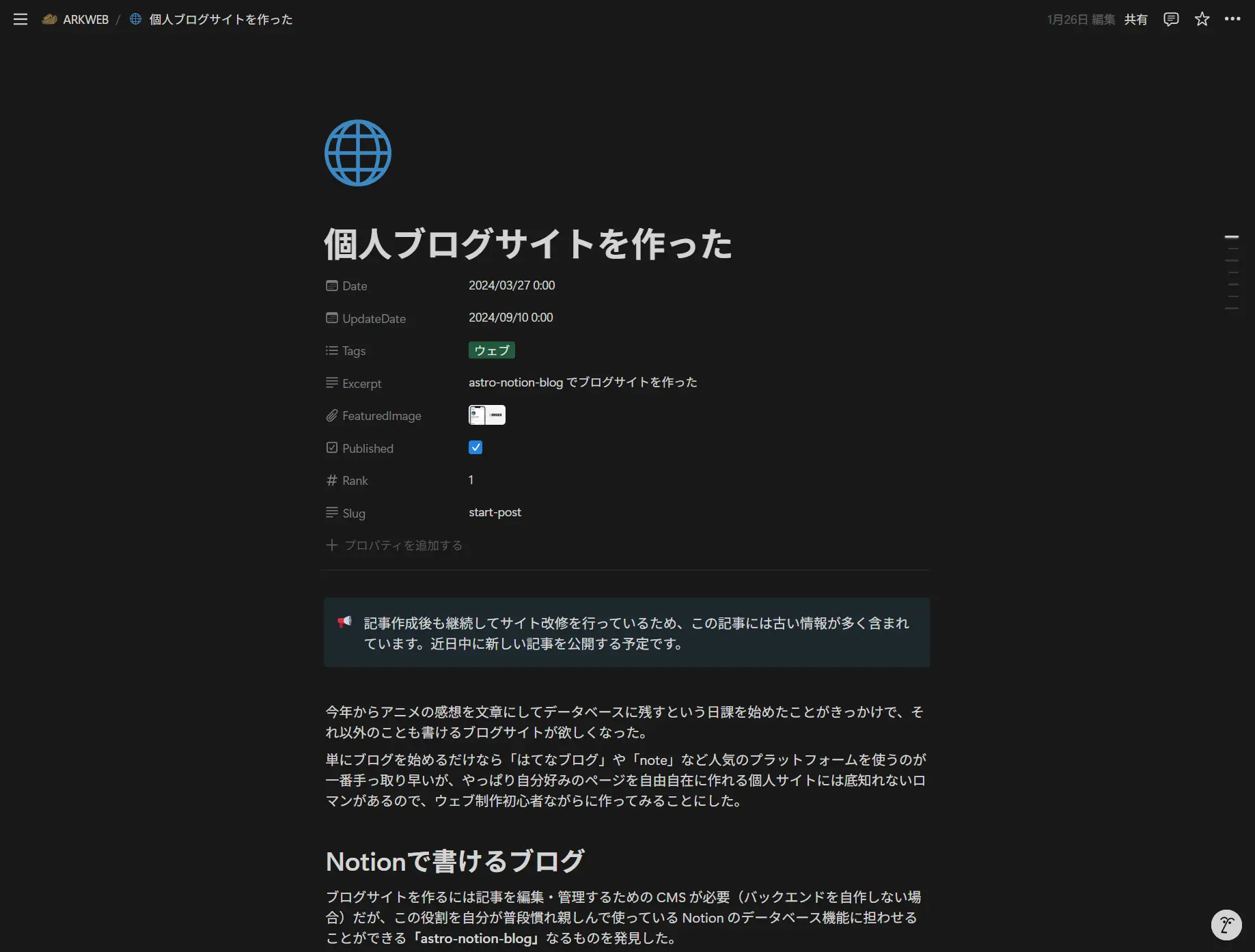
ブログサイトを作るには記事を編集・管理するための CMS が必要(バックエンドを自作しない場合)だが、この役割を自分が普段慣れ親しんで使っている Notion のデータベース機能に担わせることができる「astro-notion-blog」なるものを発見した。
HTML・CSS もほとんど触ったことがないド素人だったので、「ブログの枠組みは既に備えていて、それをカスタマイズしたいという目的のもと、意欲的にプログラミングスキルを学べる」という開発者さんのコンセプトに魅力を感じ、これを採用した。
Notion にある多くのブロックをそのまま利用できるので、デスクトップからでもモバイルアプリからでも視覚的・直感的に記事を編集できるのがすごく良い。デプロイフックを実行するだけで、編集した内容をどこからでもサイトに反映することができる。
また、その名の通り Astro という静的サイトジェネレーターを使っており、サイトにアクセスするときは事前に生成済みのページをそのまま読み込むだけなので、ページの表示が非常に高速である点も嬉しいポイントである。


ホスティング
Cloudflare Pages を利用することで、ドメインの更新費用(約1,300円/年)以外の出費をゼロにすることができた。ありがとう Cloudflare。
カスタマイズ
めっちゃ弄ったので主な変更点を紹介。参考までにカスタマイズ前のサンプルページもご覧頂きたい。
ここ1か月ほど、暇さえあれば HTML のタグや CSS のプロパティと睨めっこしていたので、流石にそれなりの知識は身についた気がする。でも JavaScript は相変わらずよく分かっていない。調べた通りにやったらなんか成功したって感じでずっとやっている。
見た目・機能
- サイト全体のデザインを再設計
- 下スクロールで非表示になる固定ヘッダーを設置
- 合わせてサイトのシンボルであるロゴを作った。
- サイドバーを削除
- タグ一覧などが常に表示されている必要はない気がしたので消した。シンプルなデザインが好きってのもある。
- ダークモードに対応
- 細部まで色指定し直すのはかなり大変だったがその価値は大いにあった。
- 記事一覧をグリッドレイアウトに変更、ページネーションのデザインを変更、上部にタグ一覧を設置
- タグ一覧は横スクロール式にして場所を取らないようにした。
- 各見出しのデザインを変更(ボーダーと “#”, “##”, “###” アイコンを追加)
- 記事ページ下部にシェアボタンを設置
- フォントを変更
- 現状では Google Fonts の CDN から読み込んでいる。
- 半角英数字などには Noto Sans、日本語には Noto Sans JP、ソースコードには Noto Sans Mono を使用している。
- デフォルト OGP 画像・ファビコンを設定
- ファビコンは Safari のアイコン形式にも対応させた。
トップページ
- SNS へのリンクや最新記事などを一箇所に集めた「ホーム」を作成
- 今までは lit.link を使って各リンクをまとめていたが、その役割を統合した。
- 記事一覧のページは
/blogに移動
パッケージ更新
- Astro 3.3 → 4.5(記事作成時点の最新バージョン)にアップグレード、その他の各種 npm パッケージも総アップデート
- ド素人だが古いバージョンのままなのは何となく嫌なのでリスクは顧みない。これで動かなくなってたら僕には為す術がなかったので、何ともなくて本当によかった。
作った感想
今後も改良を続けていくが、概ね満足のいく出来になったと思う。自分で作ったモノにはやはり愛着が湧くので、ブログ執筆のモチベーション向上にも貢献してくれそう。HTML・CSS・JavaScript について、今回は必要な知識だけをその都度調べて学んだが、今後はちゃんとイチから学びたいと思う。